织梦后台广告管理模块增加图片上传功能插件
栏目:DedeCMS 来源:网络 关注:0 时间:2021-01-12
织梦CMS网站广告后台管理非常方便,但是织梦CMS后台的广告管理模块,发布广告时图片没有上传选项,只能用URL地址,不是很方便,晴天网小编来告诉大家怎样实现广告图片后台直接上传。

1、打开“dede/ad_add.php”文件,将:
$normbody = "<a href=/-/"{$link}/-/"><img src=/-/"{$normbody['url']}/-/"$width $height border=/-/"0/-/" /></a>";
替换为:
$normbody = "}/-/" id=/-/"qyuef/-/"><img src=/-/"{$pic}/-/"$width $height border=/-/"0/-/" />>";
2、打开“dede/ad_edit.php”文件,找到:
$endtime = GetMkTime($endtime);
在下方添加:
if($img=="qyuefimg"){
$normbody = "<a href=/-/"{$piclink}/-/" id=/-/"qyuef/-/"><img src=/-/"{$pic}/-/" border=/-/"0/-/" /></a>";
}
3、打开“dede/templets/ad_add.htm”文件,找到:
<script type="text/javascript" src="js/calendar/calendar.js"></script>
在下方添加:
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language='javascript' src="js/main.js"></script>
再将:
<td class="b"><input type="text" size="40" name="normbody[url]" value="" class='iptxt'/></td>
替换为:
<td class="b">
<input type="text" size="40" name="pic" id="pic" value="" class='iptxt'/>
<input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.pic','');"></span>
</td>
4、打开“dede/templets/ad_edit.htm”文件,找到
<script type="text/javascript" src="js/calendar/calendar.js"></script>
在下方添加:
<script language="javascript" src="../include/js/dedeajax2.js"></script>
<script language='javascript' src="js/main.js"></script>
再将:
<td width="76%"><textarea name="normbody" rows="10" id="normbody" style="width:80%;height:100"><?php echo htmlspecialchars(stripslashes($row['normbody']))?></textarea></td>
<td width="9%"> </td>
</tr>
<tr>
<td height="80" align="center">过期显示内容:</td>
<td><textarea name="expbody" rows="10" id="expbody" style="width:80%;height:100"><?php echo htmlspecialchars($row['expbody'])?></textarea></td>
替换为:
<td width="76%">
<?php
if(strstr($row['normbody'],'id="qyuef"'))
{
$pat = '/<a[^>]*?/-/s*href=/-/"(.*?)/-/"(.*?)>(.*?)</-//a>/i';
preg_match_all($pat,$row['normbody'], $m);
$piclink=$m[1][0];
$pic=$m[3][0];
$pattern="/<[img|IMG].*?src=[/-/'|/-/"](.*?(?:[/-/.gif|/-/.jpg]))[/-/'|/-/"].*?[/-//]?>/";
preg_match_all($pattern,$pic,$match);
$qyuefpic=$match[1][0]
?>
<input type="hidden" size="40" name="img" id="img" value="qyuefimg" class='iptxt'/>
<input type="text" size="40" name="pic" id="pic" value="<?php echo $qyuefpic?>" class='iptxt'/>
<input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.pic','');"></span>
<tr>
<td height="80" align="center">图片链接:</td>
<td><input type="text" size="40" name="piclink" id="piclink" value="<?php echo $piclink?>" class='iptxt'/></td>
<td> </td>
</tr>
<?php
}else{
?>
<textarea name="normbody" rows="10" id="normbody" style="width:80%;height:100"><?php echo $row['normbody']?></textarea>
<?php
}
?>
<tr>
<td height="80" align="center">过期显示内容:</td>
<td><textarea name="expbody" rows="10" id="expbody" style="width:80%;height:100"><?php echo $row['expbody']?></textarea></td>
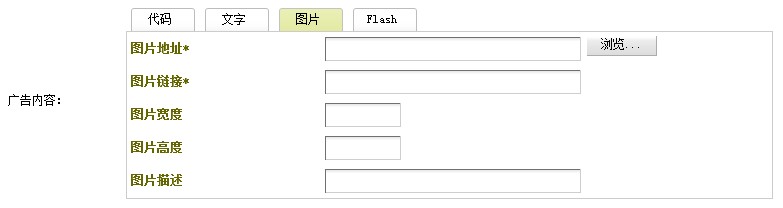
修改上面4个文件就实现织梦CMS广告图片后台上传功能了。
本文标题:织梦后台广告管理模块增加图片上传功能插件
本文地址:http://www.q0738.com/dedecms/11133.html