织梦kindeditor图片上传增加图片说明alt属性和title属性
栏目:DedeCMS 来源:网络 关注:0 时间:2019-08-30kindeditor编辑器图片本地上传默认是没有图片说明输入框填图片的 alt 和 title 的,需要自行加入。
1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js ,找到图片按钮的代码
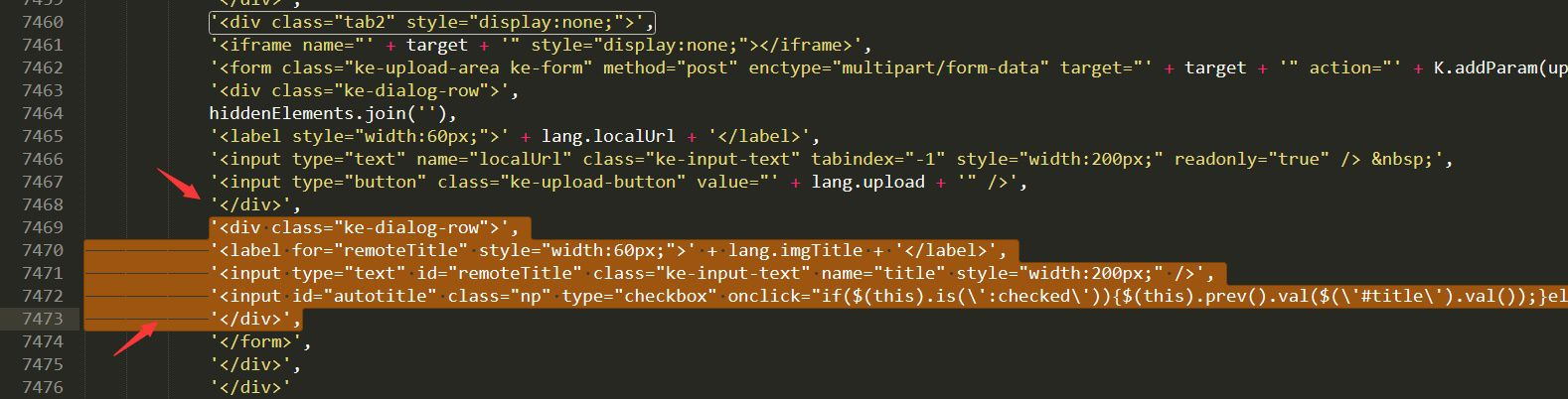
'<div class="tab2" style="display:none;">',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(/-/':checked/-/')){$(this).prev().val($(/-/'#title/-/').val());}else{$(this).prev().val(/-/'/-/');}"> 使用文章标题',
'</div>',

2、kindeditor_post.php 或者 kindeditor/-/php/-/upload_json.php”,找到:
echo $json->encode(array('error' => 0, 'url' =>
改成
$img_title = $_POST['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));
就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上加入即可。
本文标题:织梦kindeditor图片上传增加图片说明alt属性和title属性
本文地址:http://www.q0738.com/dedecms/18597.html